Tendances du web 2016
-
Ca y est c'est l'heure ! Après le bilan de l'année 2015 sur les logos, voici quelques indices sur ce qui nous attend cette année en termes de webdesign !
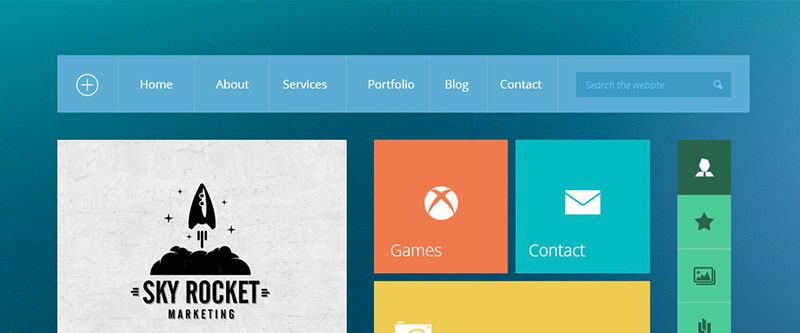
1 - Le flat design persiste et signe
Le flat design était déjà bien installé lors de notre article sur les tendances 2015, mais là, on dépasse le simple effet de mode. Simplicité, concision, épure, fonctionnalité ... le flat design s'installe partout, il devient partie intégrante du web durablement, de par son esthétique qui permet au lecteur de comprendre faciement la structure d'une page, mais également parce qu'il répond aux exigences de rapidité, de légèreté d'un site web afin de le rendre facilement accessible à tous ceux qui n'ont pas encore la fibre (et ça tombe bien : j'en suis !)
Un petit récapitulatif pour ceux qui n'auraient pas suivi ? Le flat design, c'est le fait de rendre tout élément interactif le plus minimaliste possible, tout en conservant toute sa lisibilité et son efficacité. Fini les effets 3D, les reflets à gogo et les icones "réalistes" : un bouton compte désormais des a-plats de couleurs, voire une seule couleur, tout court.
Une petite sous-tendance du flat design émerge cependant : les "ghost buttons" ... on reste dans l'épure, mais au lieu d'a-plats de couleurson passe carrément a un contour filaire des symboles souhaités ... On pourrait croire qu'on en fait trop, mais en fait sur un fond photo ... ca donne bien !
2 - Le design en tuiles ou "masonry"
Ce type de mise en page fluide, esthétique, répond à l'exigence d'un design "responsive" (afin de créer une seule interface capable de s'adapter a tous les supports : ordinateurs, tablettes, mobiles ...).
En effet, bien que tout ça ait l'air spontané et presque aléatoire, l'organisation des divers blocs fonctionne avec un système de grille, facile a re-proportionner en fonction de la taille de l'écran de l'utilisateur.
Une mise en page parfaite pour les blogs et autres portfolios dans lesquels on cherche à montrer beaucoup d'images, mais qui peut se révéler contre-productive et amener de la confusion si elle est mal employée !
3 - "one page" design ou "vertical scrolling" (excuse my french !)
Bon, francophones du web, veuillez m'excuser, mais il n'y a pas vraiment de synonyme facile pour décrire ça ... Site monopage, peut-être ? Site à déroulement vertical ? Allez avouez, ça sonne mieux en anglais :)
En tous cas le principe est simple : plutôt que de charger plusieurs pages en cliquant dans un menu, on conçoit une seule page, sur une hauteur qui peut être infinie, et l'utilisateur fait défiler les infos au fur et a mesure.
Mais il y a un "truc" : pour faciliter la navigation, le concepteur prévoit souvent des "ancres", qui permettent de faciliter l'accès aux informations souhaitées : on clique sur un bouton, et cela fait défiler automatiquement votre écran au bon endroit dans la page.
Ce style permet aux utilisateurs mobiles de ne pas avoir a faire défiler une page, pour ensuite remonter, cliquer sur un bouton du menu, attendre qu'une seconde page télécharge et renouveler l'opération. Et du coup, tout le monde se fait à l'idée, il devient très fréquent de rencontrer ce genre de site "monopage".
Un petit détail à savoir : lorsqu'on conçoit un site "one page", l'utilisateur n'a pas a télécharger toutes les images de cette immense page : le navigateur ne télécharge les images que lorsqu'elles s'apprêtent à apparaitre à l'écran, gardant toute la fluidité nécessaire a un usage agréable.
le one-page design, c'est aussi un excellent style pour tous les sites à informations chronologiques
4 - infographies et data visualisations
On le sait, tout devient connecté. Montres, voitures, maisons connectées, colliers pour chiens connectés, chaussures connectées, n'en jetez-plus !
Malgré le coté un peu gadget de certains accessoires, ils ont amené une réelle tendance graphique sur le tapis :
Ces objets collectent des données, mais pour que l'utilisateur ait envie d'y jeter un oeil, il a bien fallu rendre ça attractif !
Et l'on a vu fleurir sur le web et sur tous nos écrans des infographies, ou data visualisations, qui mettent en lumière avec de belles couleurs, et de beaux graphismes, des infos qui autrement seraient on ne peut plus rébarbatives. Et ça marche !
5 - Story-telling ... Sil te plait, raconte-moi une histoire !
Tout est dans le titre ... L'idée, c'est d'inviter l'internaute dans une vraie aventure, de lui raconter au travers des différentes sections du site une vraie petite histoire ...















/http%3A%2F%2Fi.ytimg.com%2Fvi%2FMmWMDMlNlZY%2Fhqdefault.jpg)
/image%2F1434223%2F20170223%2Fob_cb389a_papier.jpg)
/http%3A%2F%2Fscontent.xx.fbcdn.net%2Fv%2Ft15.0-10%2Fp128x128%2F15319012_10154725618562629_4079107174620463104_n.jpg%3Foh%3D13d2c6920650d684110c477287c0d3fa%26oe%3D58BD710C)
/image%2F1434223%2F20161025%2Fob_ccd642_avant-apres.jpg)